Visual Effect Graph その2
前回は、You Tubeのチュートリアルで、Smokeを作ってみたが、まだまだ分からないことばかりなので、研究を継続!!
一応今回の目標としては、前回のSmokeのように上に登っていくようなエフェクトではなく、なんかしら降ってくる感じのものを作成したい
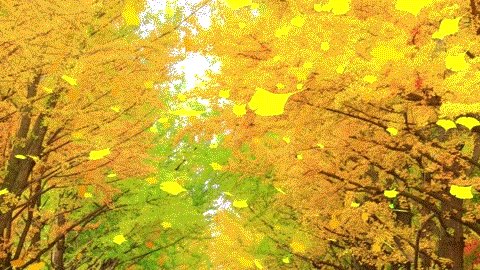
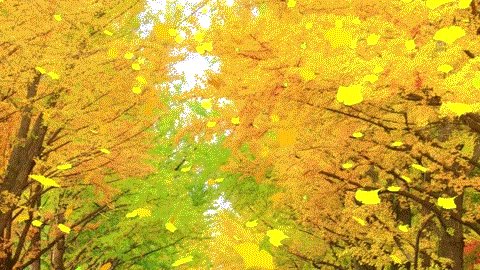
と思って何とかこねくり回しているうちにできたのがこれだっ!!

9月末ともなると、そろそろ秋の気配が・・・・感じられないっ(^^♪
いやぁ、桜の花びらにするか少しだけ迷ったが、これから秋を気持ちよく迎える意味で(なんだそれ 笑)、イチョウが舞う降りものアニメーションを作ってみた
必要なさそうだが、自分の覚書的に作り方を紹介しておく(^_-)-☆
まずはVisual Effect Graphのエディタをひらき、いったんすべて削除したのちに、Create Node-SystemからSimple Swarm Particle Systemを選択
必ずしも、ここからスタートする必要はないような気もするが・・・
すると下記のようなパーティクルエフェクトが表示される

①Quad Outputの設定
最終的に出力するものの設定という感じなのかなぁ
・Use Soft Particleにチェックを入れる
・Blend ModeはAlphaに変更
・Main Textureには、パーティクルの元素材となるイチョウ画像を選択
(プロジェクトにインポートしたあとにInspecorにてTexture TypeをSpriteに設定しないと使えない)


Set Scale.XYZ over Life
・ChannelsをXYZ
・Scaleを変更・・・してはいるがあまり意味はないかも
Color /Alpah over Life
・Color Composition、Alpha CompositionをBlendに
・Gradientの色を適当にイチョウっぽい感じに
以上のように変更はしているが、積極的に意味わかって変更したというよりは、結果こうなったという感じなので、解説ができない(-_-メ)
②Updateの設定
スクリプトのUpdate関数と同じようなイメージで、毎フレーム更新されるようなので、位置、角度などの設定を行うイメージ
〇Vector Field Force
もとからあるブロックの中身を下記のように設定

〇Force
こいつはもとからないので追加し、上記のように設定
イチョウの葉を風に流されて落ちていくように見せるために、yにマイナス値を入れて下方向の力と、Xにも力を加える(なお、カメラの位置が反対側にある関係でプラス値になっているが本来はマイナス値かも)
〇SetAngular Velocity.XYZ Random
これももとからないので追加
イチョウの葉が落ちてくる際に、回転をランダムに加えたいので追加している
これで落下してくる際に、多少ランダムに回転するので、それらしい見た目になる
オフにしてみると、効果が分かりやすい
➂Spawnの設定
〇Constant Spawn Rate
パーティクルを発生させる際に一度にいくつ発生させる?というかんじかな
➃Initializeの設定
これもスクリプトのStart関数のようなイメージで、初回に1回だけ初期化のために呼び出されるイメージ
〇Capacity
同時に出すパーティクルの上限を設定
〇Positiont(Sphere)
よくわからないが、このブロックによりパーティグル発生位置が球形になるようだ
イチョウの葉は画面の上部で発生して、落ちてくるところだけを表示したいので、Centerを少し上に
Radiusは球の範囲だが、適当に調整

〇Set Lifetime Random
パーティクルの粒が消滅するまで時間を設定
今回の場合は画面の中では発生も消滅もしてほしくないので、下記のように画面の上部で発生させて、画面の外までのLifeが持つように設定している
RandomではなくSet Lifetimeでよかったかも

〇SetSize Random
初期のサイズの設定
これもRandomにはしたが、位置関係が奥にあれば小さく見えるので、Randomでなくてもよいかも
お好み次第
今回はこれまで