ふと思い立って、ピンボールゲームを作り出した
ピンボールといえば、まずは玉を盤面に打ち出すところからスタート
ということで、玉の発射を実装したみた
まずは玉のPrefabを所定の位置に生成

◎問題点
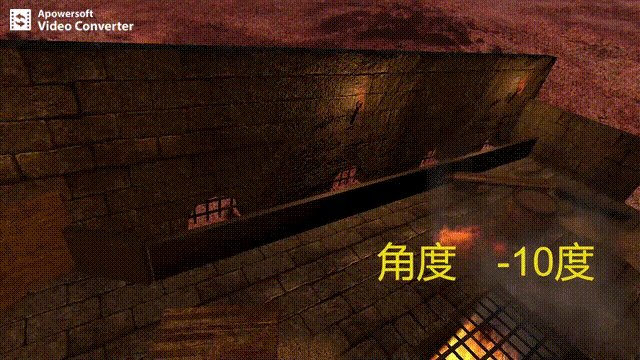
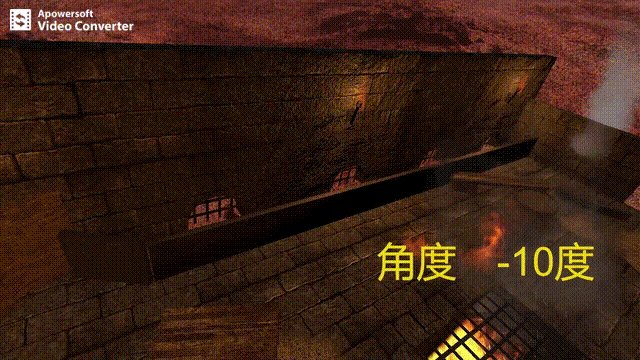
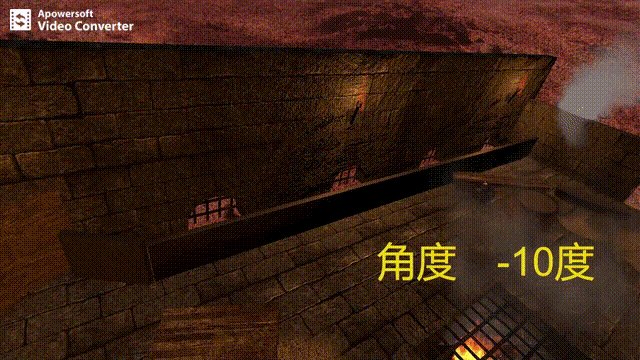
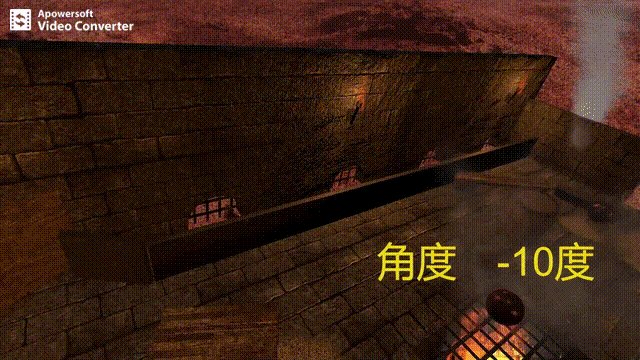
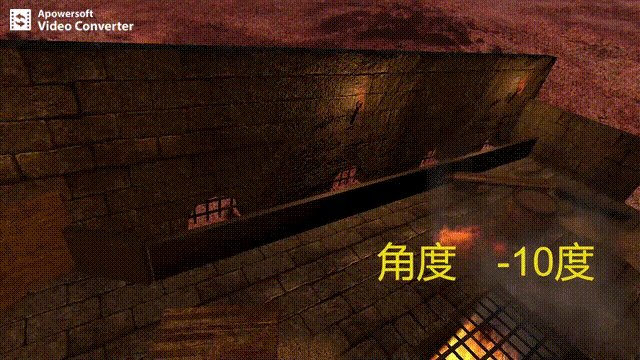
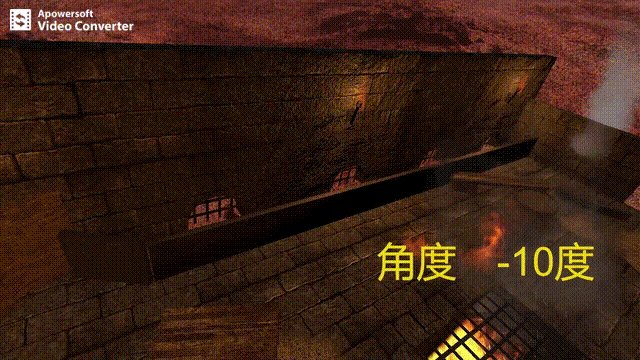
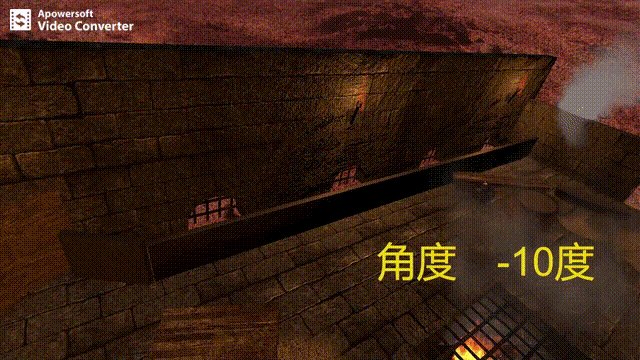
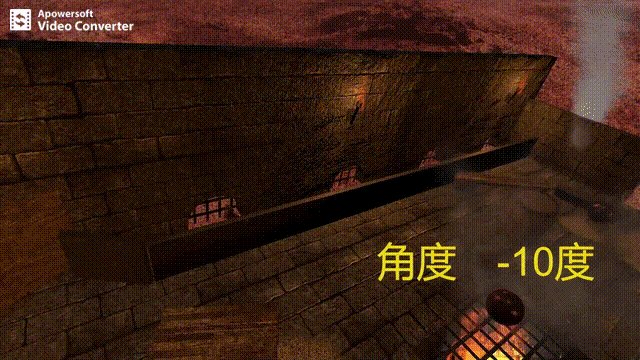
ピンボールの盤面自体は、玉が自重で落下してくるように10度傾けているが、普通にZ軸のみに力を加えて打ち出すと、盤面の地面の部分と平行に打ち出されないので、地面にあたって跳ね返ってレールから飛び出してしまう
◎改良点
盤面と水平に打ち出せるように、角度を先に指定する


ふと思い立って、ピンボールゲームを作り出した
ピンボールといえば、まずは玉を盤面に打ち出すところからスタート
ということで、玉の発射を実装したみた
まずは玉のPrefabを所定の位置に生成

◎問題点
ピンボールの盤面自体は、玉が自重で落下してくるように10度傾けているが、普通にZ軸のみに力を加えて打ち出すと、盤面の地面の部分と平行に打ち出されないので、地面にあたって跳ね返ってレールから飛び出してしまう
◎改良点
盤面と水平に打ち出せるように、角度を先に指定する


今回はUnityのVisual Effect Graphを使用して、ジェット機のAfter Burnerというか、ジェット噴射を作ってみたので、作り方を紹介!!
Unity Ver. 2019.2.11f
プロジェクトのテンプレート:HDRP
Visual Effect Graph 6.9.1
出来上がったもの

SpawnRateとは、パーティクルを1秒間に何個出力するか
今回の場合はあまりたくさん出力してみ見た目の変化には限界がある
◆Visual Effect Graphのエディター画面

①Spawn
1秒間当たりのパーティクルの出力数を設定
なお、Inspectorで数値を変更できるように、パラメーターとして設定している
②Initialize
〇Capacity
最大のパーティクルの数を設定している
ただし、今回のはこんなに要らない
〇Set Size
パーティクルのサイズを1に設定
➂Update
Forceのみ設定
ジェット噴射なので、横方向の力を加えて流れを作っている
➃Lit Quad Output
ライトの影響を受けさせたいので、Litのコンテキストを使用
〇Orient: Face Camera Plane
パーティクル自体は円形の板が出力されているので、これを設定しないとその様子がはっきりわかってしまうので設定(原理はよくわからない)
〇Set Color Over Life
パーティクルの寿命に合わせて色を変化させるためにグラデーション、アルファを設定
気に入った出力となるまで、いろいろいじくるしかない
〇Set Lifetime Over Life
今回ブロックはついているもののグラフは1固定のままなので不要であった
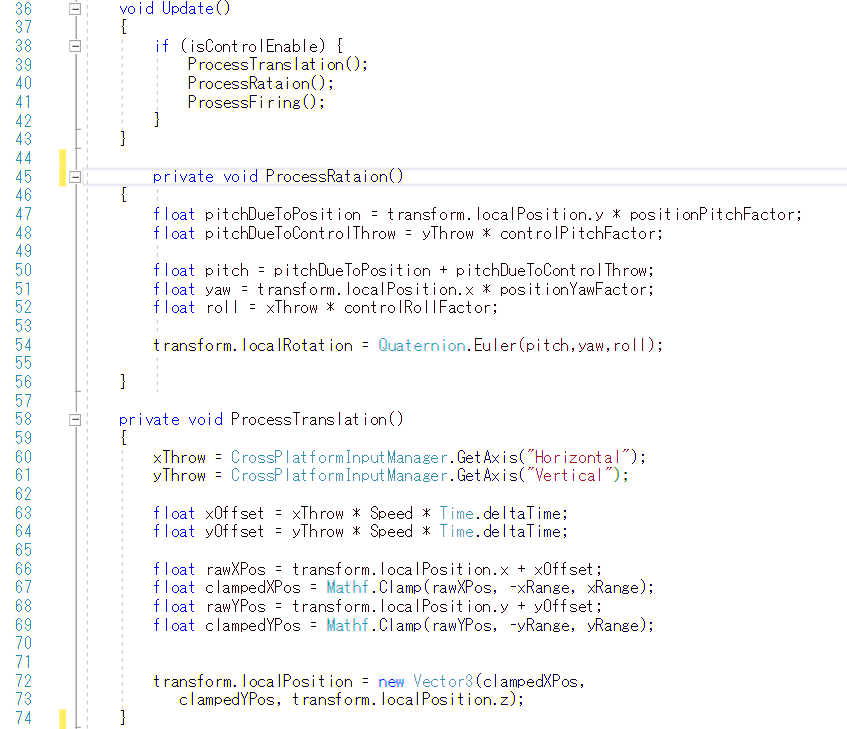
◆Scriptでの制御
今回は左右キーでSpawnRateを操作できるようにしてみた
なお、下記のスクリプトはVisual Effect Graphをゲームオブジェクトとしてシーンに配置し、これにアタッチしている

4行目
Visual Effect Graphを参照できるように設定
17行目
Visual Effect コンポーネントを取得
26行目
キーが押されると、rate変数を+2する
SetFloat(パラメーター名,値)により、SpawnRateを設定している
パラメーター名は、Visual Effect GraphエディターでInspectorで使用できるように設定していたものを参照
Visual Effect Graphも慣れれば前のパーティクルシステム(Shuriken)よりも直観的に編集できるように感じる
あとは、なんせGPUをうまいこと使ってくれているようで動作が軽いのもよい
ただし、作りたいものをどのように作るかは、やっぱりアイデア、センスがないと・・・
あと、ジェット噴射の根本のところにはPoint Lightを配置して、発光の元大本的なのを作っているが・・・
今回はここまで
前回のUdemyのRails Shooterの中でのテクニックのメモ
UdemyでのUnity学習!!
— yosinaga (@harukich227) October 14, 2019
今週の成果(昨日と変わってないけど・・(-_-メ))
terrain初めて使ったけど、まあまあ雰囲気は出せたかなぁ
でもやっぱりFreeの素材さまさま👍 pic.twitter.com/yBnWrXOEOd
こんな感じにSpace Shipを飛ばす方法を書き残しておく
いつも通り、ビジュアルの良さげなAssetについては、FreeのAssetを使用させてもらっている(作者様には感謝)
〇用意するもの
飛行機Asset
assetstore.unity.com
セット
今回はterrainにて自作(Textureも一部はFree Asset)
Texture素材次第かもしれないが、初めて使った割にそれ風のものはできたかと
〇Space Shipの自動周回について
下記のとおり、 Space Shipの飛行については、UnityのスタンダードアセットのUtilityフォルダにあるかきのスクリプトにより、ユーザーの操作とは別に一定の速度でTerrainの中を巡回させている
・WaypointCircuit
・WaypointProgressTracker
今日のUnity!!
— yosinaga (@harukich227) October 14, 2019
スタンダードアセットのWaypoint Circuitのスクリプトで、自前のTerrainの中を巡回飛行中!!
まだまだ便利なスクリプトとかあるようなので触っていきたい pic.twitter.com/pAvBuxjHHU
◆WaypointCircuit

・ 空のGameObjectを作成し、通過点として設定したい位置数か所に配置する
・さらに親のとするGameObjectにWaypointCircuitのスクリプトをアタッチする
・インスペクターにて、横長のAssing using all child objectのボタンを押すと、子のGameObjectが通過点として認識される
◆WaypointProgressTracker

・自動巡回させたいオブジェクトにこのスクリプトをアタッチして、インスペクター上でCitcuitに先ほど作成した通過点の親オブジェクトを設定
・Tragetには動かしたいオブジェクトを設定
今回はメインのカメラを設定し、その子オブジェクトとして飛行機のオブジェクトを設定している
・その他の設定については、正直よくわからない*1
〇Space Shipのキーボード操作のスクリプト
Space shipはメインカメラの子オブジェクトとなっており、前進については、メインカメラに設定された経路で自動で進行する
Space shipについては、キーボード入力により、メインカメラに映る範囲でローカルポジション変化させ移動させている


*1:-_-メ
ゲームは作りたいのだがアイデアが出てこない
さらにそもそも考えるのが面倒くさいという気持ちが強い今日この頃
こういう時には、何も考えずにUnityの有効な使い方、ゲーム作りでの生かし方をひたすら学ぶのがよいと考えた
いざゲームのアイデアが沸いてきたときに、アイデアはよくても実現する方法、実装する方法がわからないというのも残念
その時のために、引き出しを増やしておきたい
あと、たまたま前から気になっていたUdemyのオンラインUnity講座が1400円の大幅ディスカウント期間がやってきたこともあり(定期的にやって来るから焦る必要もないが)・・・・・
ということで、下記を受講
Complete C# Unity Developer 3D Learn to Code Making Games
https://www.udemy.com/share/101WeyBEocdl5VRXs=/
ここでの気づき、覚えておきたいテクニックなどについて書き残そうと思う
セクションは7つもあって、それぞれ違うゲームを作りながらのカリキュラムとなっている
最初の1,2は軽くのぞいてみて、レベルが初級に感じたので、興味がわくものではなかったのでパスして、セクション4のArgon Assault - Rails Shooterを開始
途中やりだけと
こんなイメージのものが出来上がった
今週も先週の続き!!
— yosinaga (@harukich227) October 20, 2019
敵をとりあえず配置してビームが当たったら爆発するようにはしてみた
こんなに短いシーンで敵が動かないのに難しい
レベルデザインは大事だなぁ🤔 pic.twitter.com/1drJ9QEhh8
今回はここまで
ゲームの始まりの流れとして、下記のように流れていくのが基本だが、①で流し始めたBGMを②のようにシーンが変わっても、途切れさせない方法を教えてもらったので、小ネタとして忘れないように載せておく
①タイトル画面
②ゲーム開始画面
➂ゲーム中画面
普通だと、①のシーンにあるGame Objectに追加されたAudio Sourceを再生してBGMを流すと、②にシーンが移行した時に①のシーンにあるGameObjectは破棄されてしまうので、BGMも止まってしまう
なので、①のシーンにてスクリプトでGame Objectを削除されないようにする
下記は、Audio SourceがくっついているGame Objectにくっつけているスクリプトにて、自分自身を破棄しないようにしている

Awake関数の中で呼び出さなければならないのは、下記のような流れで、Start関数の前にリセットが入ってしまうかららしい(-_-メ)

Unity小ネタ!
— yosinaga (@harukich227) October 12, 2019
シーンが移行してもBGMの再生を途切れさせない方法!
再生を始めたシーンの中のAudio SourceのついているGameObjectをAwakeの中で削除しないように指定する(今日やっていたUdemyのコースに載ってたのでメモ)
private void Awake()
{
DontDestroyOnLoad(gameObject);
} pic.twitter.com/FPUE0EBn0h
Visual Effect Graph その2
前回は、You Tubeのチュートリアルで、Smokeを作ってみたが、まだまだ分からないことばかりなので、研究を継続!!
一応今回の目標としては、前回のSmokeのように上に登っていくようなエフェクトではなく、なんかしら降ってくる感じのものを作成したい
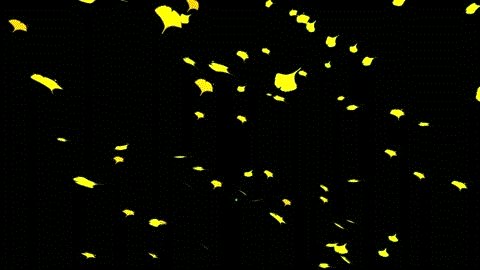
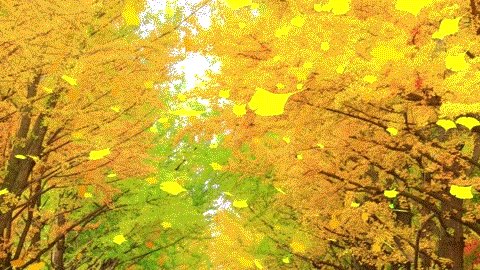
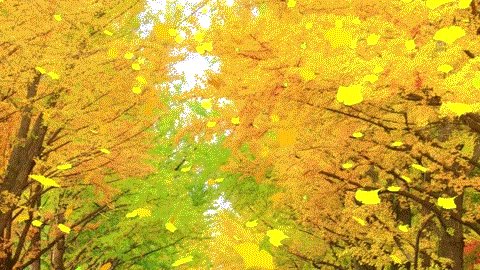
と思って何とかこねくり回しているうちにできたのがこれだっ!!

9月末ともなると、そろそろ秋の気配が・・・・感じられないっ(^^♪
いやぁ、桜の花びらにするか少しだけ迷ったが、これから秋を気持ちよく迎える意味で(なんだそれ 笑)、イチョウが舞う降りものアニメーションを作ってみた
必要なさそうだが、自分の覚書的に作り方を紹介しておく(^_-)-☆
まずはVisual Effect Graphのエディタをひらき、いったんすべて削除したのちに、Create Node-SystemからSimple Swarm Particle Systemを選択
必ずしも、ここからスタートする必要はないような気もするが・・・
すると下記のようなパーティクルエフェクトが表示される

①Quad Outputの設定
最終的に出力するものの設定という感じなのかなぁ
・Use Soft Particleにチェックを入れる
・Blend ModeはAlphaに変更
・Main Textureには、パーティクルの元素材となるイチョウ画像を選択
(プロジェクトにインポートしたあとにInspecorにてTexture TypeをSpriteに設定しないと使えない)


Set Scale.XYZ over Life
・ChannelsをXYZ
・Scaleを変更・・・してはいるがあまり意味はないかも
Color /Alpah over Life
・Color Composition、Alpha CompositionをBlendに
・Gradientの色を適当にイチョウっぽい感じに
以上のように変更はしているが、積極的に意味わかって変更したというよりは、結果こうなったという感じなので、解説ができない(-_-メ)
②Updateの設定
スクリプトのUpdate関数と同じようなイメージで、毎フレーム更新されるようなので、位置、角度などの設定を行うイメージ
〇Vector Field Force
もとからあるブロックの中身を下記のように設定

〇Force
こいつはもとからないので追加し、上記のように設定
イチョウの葉を風に流されて落ちていくように見せるために、yにマイナス値を入れて下方向の力と、Xにも力を加える(なお、カメラの位置が反対側にある関係でプラス値になっているが本来はマイナス値かも)
〇SetAngular Velocity.XYZ Random
これももとからないので追加
イチョウの葉が落ちてくる際に、回転をランダムに加えたいので追加している
これで落下してくる際に、多少ランダムに回転するので、それらしい見た目になる
オフにしてみると、効果が分かりやすい
➂Spawnの設定
〇Constant Spawn Rate
パーティクルを発生させる際に一度にいくつ発生させる?というかんじかな
➃Initializeの設定
これもスクリプトのStart関数のようなイメージで、初回に1回だけ初期化のために呼び出されるイメージ
〇Capacity
同時に出すパーティクルの上限を設定
〇Positiont(Sphere)
よくわからないが、このブロックによりパーティグル発生位置が球形になるようだ
イチョウの葉は画面の上部で発生して、落ちてくるところだけを表示したいので、Centerを少し上に
Radiusは球の範囲だが、適当に調整

〇Set Lifetime Random
パーティクルの粒が消滅するまで時間を設定
今回の場合は画面の中では発生も消滅もしてほしくないので、下記のように画面の上部で発生させて、画面の外までのLifeが持つように設定している
RandomではなくSet Lifetimeでよかったかも

〇SetSize Random
初期のサイズの設定
これもRandomにはしたが、位置関係が奥にあれば小さく見えるので、Randomでなくてもよいかも
お好み次第
今回はこれまで
LWRPでScifi的な絵作りに挑戦中で、モデルはとりあえずできたので、スモークとかを炊けないかと思い、Unity純正のParticle Effectを試してみたが、LWRPには対応していない様子
なので、ちょうどいい機会だと思いVisual Effect Grahpに挑戦したので、その際の内容を紹介する
参考にしたのは下記の動画
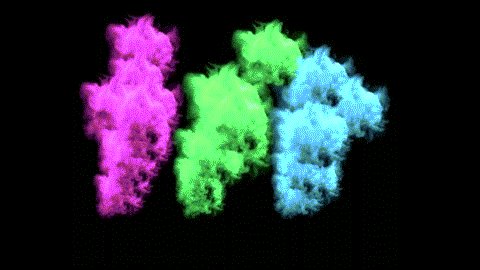
〇出来上がったもの

〇手順
1 スモークのテクスチャを上記You Tubeのページのリンクからダウンロード
https://ole.unity.com/smoketextures
2 UnityのPackage ManagerからVisual Effect Graphをインストール

3 ProjectのCreateからVisual Effect Graphを選択

4 作成したものをHierarchyにドラックアンドドロップすると、さっそくパーティクルのもととなるアニメーションが動き出す

5 Window-Visual Effectsと選択してエディタを開く
なお、Projectのフォルダに作成したVisual Effect Graphのファイルを先に選択しておかないと、エディタが空のままで表示されてしまうので注意

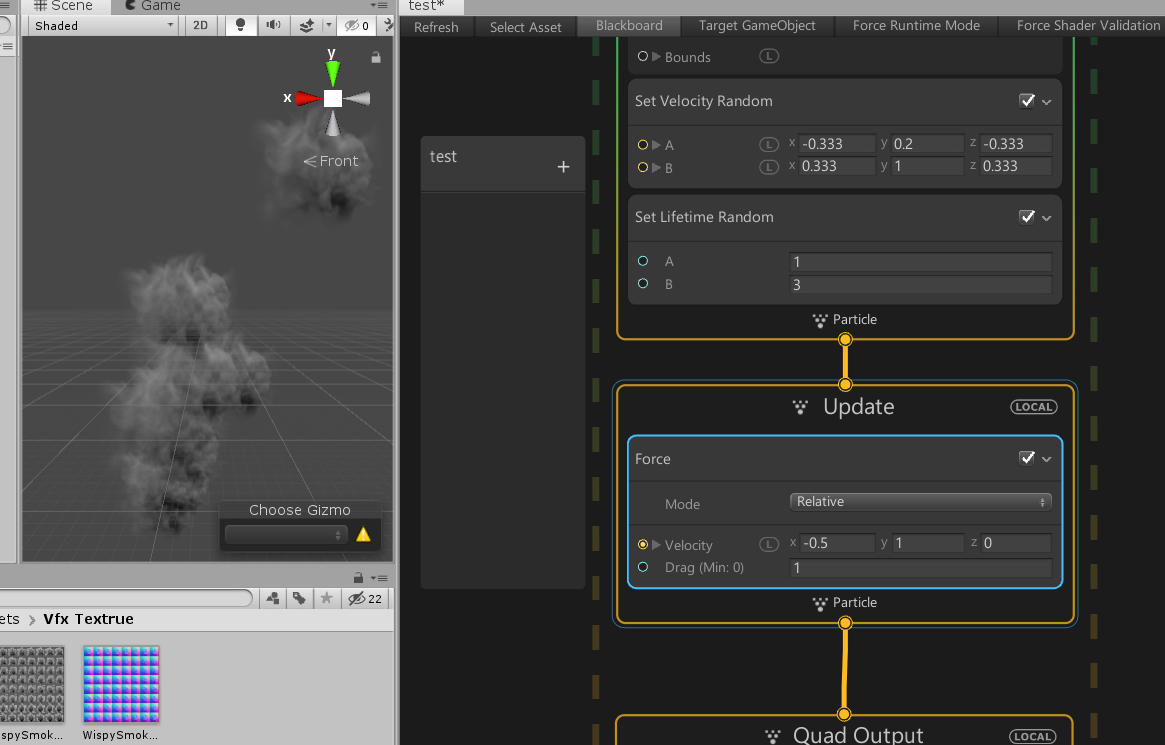
エディタを開いたら、こんな感じに並べると作業しやすそう

6 とりあえず、ダウンロード済みのテクスチャーを割り当て、関連する設定を更新

①Main Textrueに「WispySmoke_8x8」を割り付け
②UV ModeをFlipbookに
➂Filp book Sizeを素材のテクスチャに合わせて8×8に設定
➃Use Soft Particleにチェックを入れる(上の図はチェックされてないです<m(__)m>)
するとこれだけでなんからしくなってくる
7 サイズを調整
Set size over lifeのグラフの部分をクリックして、いちばん左を0.5まで上げると、立ち上がりのボリュームが増える

8 Updateのタブを右クリックして、Create BlockからForceを選択
風の力を追加


ForceのノードのModeをReactiveに
Velocityを適当に調整
とりあえずYを1にすると上方向に勢いが増す
その他は左右に流したければ値を入れる
9 スモークに色を付けるために、Quad Outputを右クリックして、Create BlockからAdd Colorを追加
さらに、Inspector上で色変更できるように、左側のボックス(今回の例ではtestとかかれているもの)の「+」ボタンをクリックして、Colorのプロパティを追加する


追加した時点では「New Color」となっているので、「Color」に名前を変更
さらに、Expand(上の図の黄色の四角の中)をクリック
Add Colorの黄色のColorの端子をクリックして引っ張ると、追加するノードのメニューが表示されるので、Parametor-Colorを選択
これで、Hierarchy上で作成したVisual Effect Graphをクリックすると、Inspector上で色変更できるようになる
おまけ
ついでに、エフェクトの濃さを調整できるように、Alphaのプロパティを追加
他にもいろいろなパラメーターがあるので試してみたい

3つコピーして色を変えて並べただけ

今日のところは以上